现在开始学这三种流程图,你也可以做产品!
入行许久才知道有两道墙存在于需求和原型图之间,一个是信息架构,另一个则是流程设计。只有按照相应的设计原则跨过这两道墙才能在画原型图时做到心中有数,考虑周全。

一、什么是流程图?
流程图:用图示的方式反映出特定主体为了满足特定需求而进行的有特定逻辑关系的一系列操作过程。
简而言之,流程图是用图示来表示某一系列的操作过程。这个操作过程有特定的主体,是为了满足特定的需求且存在特定逻辑关系的。例如:某宝的购物流程,特定主体是用户、特定需求是购物、特定逻辑关系是用户购物过程中的逻辑。
2)概括性数据流程图把系统对各种业务的处理过程联系起来考虑,形成一个总体。
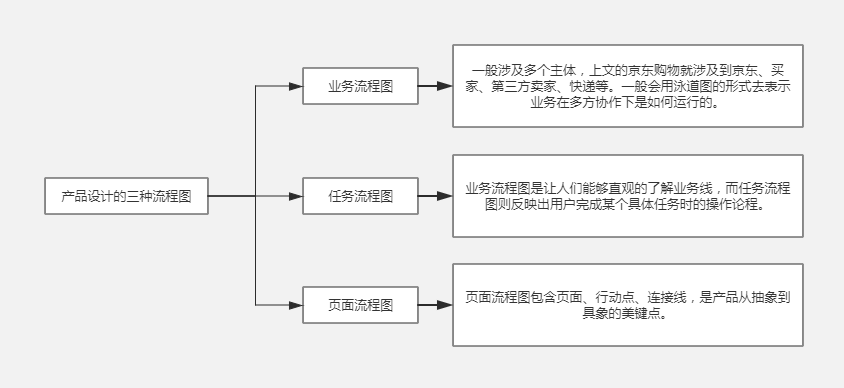
产品设计中涉及的流程图有三种,业务流程图、任务流程图、页面流程图。

产品设计中涉及的三种流程图
二、三种流程图
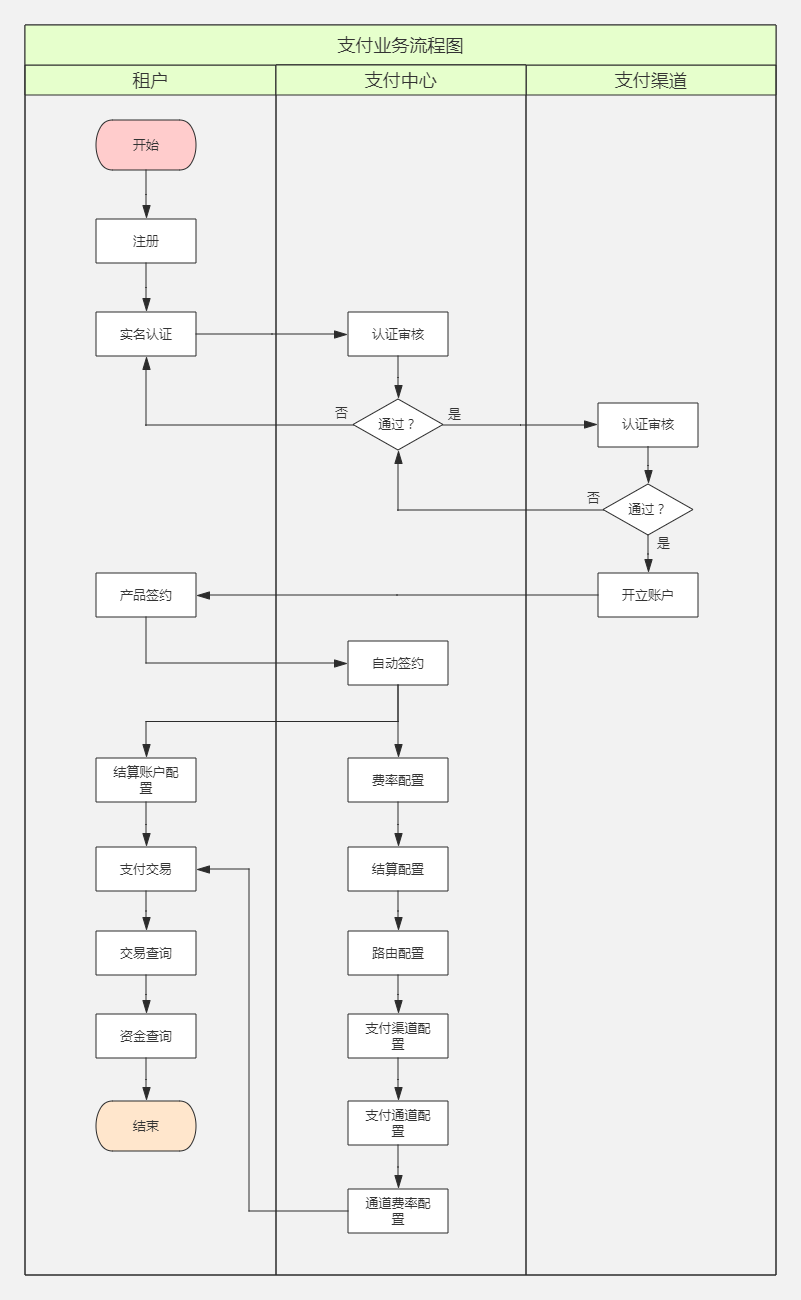
1. 业务流程图
凡事都是有流程的,包括最简单的吃饭睡觉刷牙。当你发现了用户的一个痛点,想要去解决它。进行产品定位和需求分析之后,你需要对整个业务模式进行分析,需要考虑以下几个问题:
简而言之,流程图是用图示来表示某一系列的操作过程。这个操作过程有特定的主体,是为了满足特定的需求且存在特定逻辑关系的。例如:某宝的购物流程,特定主体是用户、特定需求是购物、特定逻辑关系是用户购物过程中的逻辑。
①涉及到哪些主体?
②每个主体都有哪些任务?
③各个主体之间怎么联系的?

这是某第三方房屋租赁系统关于支付板块的泳道图,用来反映业务流程。上述的泳道图涉及到租户、支付中心、支付渠道等主体;每个主体都有其相应的任务;并用箭头来表示各个任务之间的先后次序。
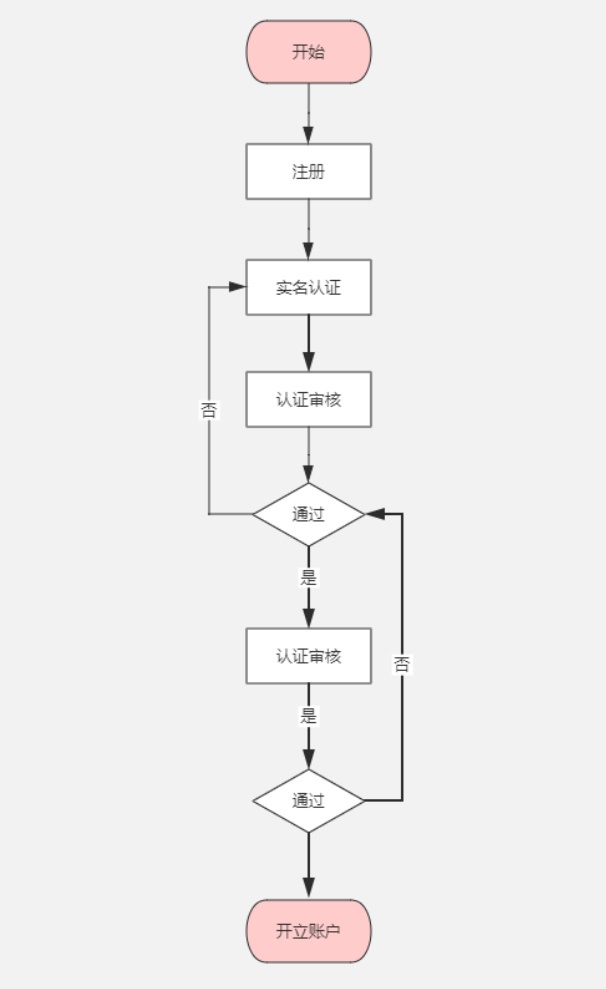
2.任务流程图
泳道图从战略层分析了整个业务流程,接下来要去分解到各个任务层具体是如何操作的。例如上面租户注册这个系统就涉及到实名认证、认证审核、若审核通过成功注册账号,若审核失败则返回到实名认证重新进行认证操作,这就是具体的某个任务的流程。

画具体任务流程的时候要注意从整体流程到局部流程,从主干流程到分支,从正常流程到异常流程。对于交互设计师来说,任务流程的主体一般是产品的用户,任务流程图反映的则是用户的行为。 拿百度地图来说,查找目的,导航地就是主干流程,查看行程、路线、换乘等就是分支流程,做设计时应该先考虑导航的流程,再去完善其他流程;用户公共交通、私家车、打车出行都是正常流程,打车到某地再换乘公共交通属于异常流程,先考虑正常流程、再考虑异常流程,而且异常流程一定要思考的全面。产品的逻辑漏洞多半是由于异常流程没有考虑清楚,所以画任务流程图能有效的减少产品原型图的逻辑漏洞。
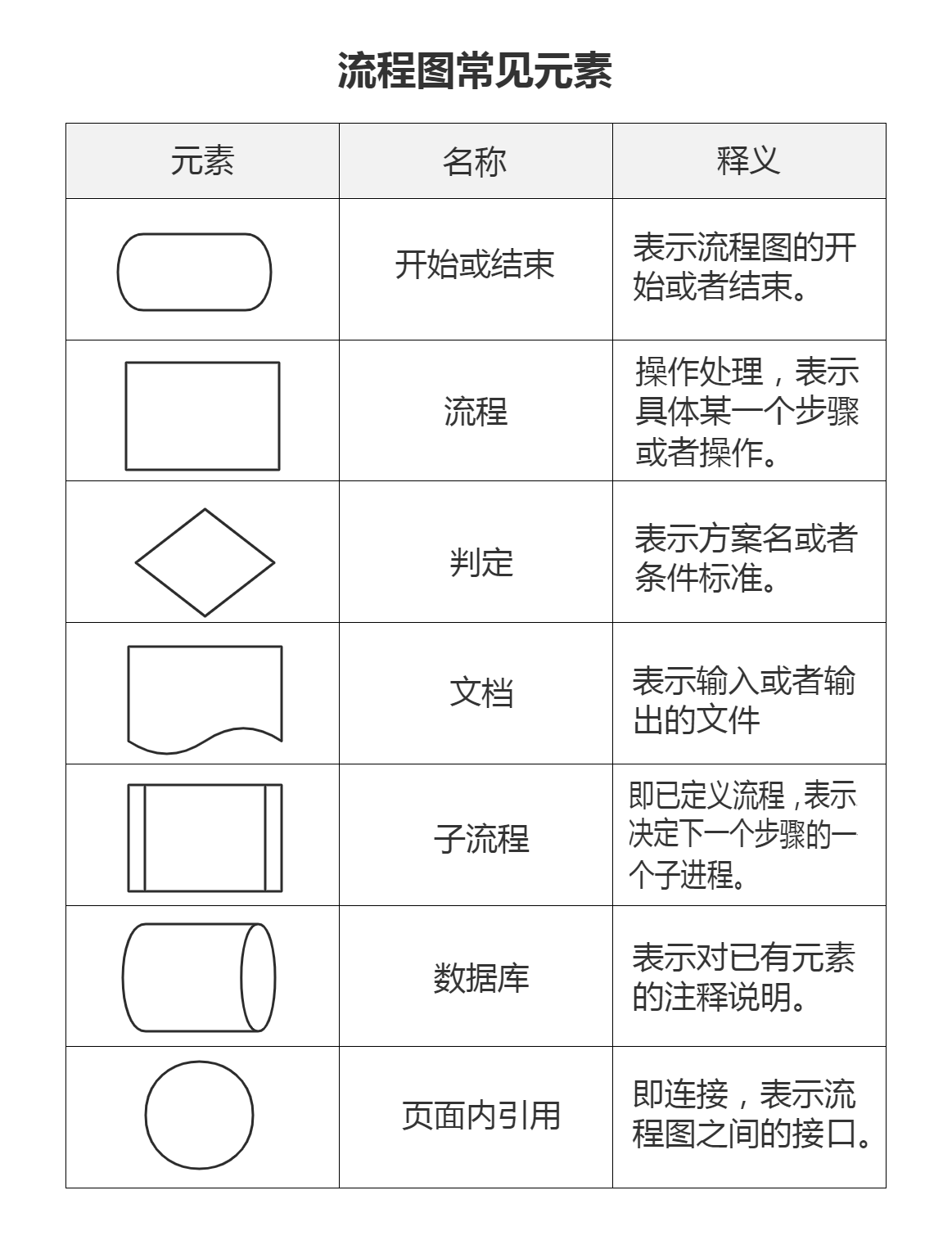
虽然流程图简单,但也有一套规则。

3.页面流
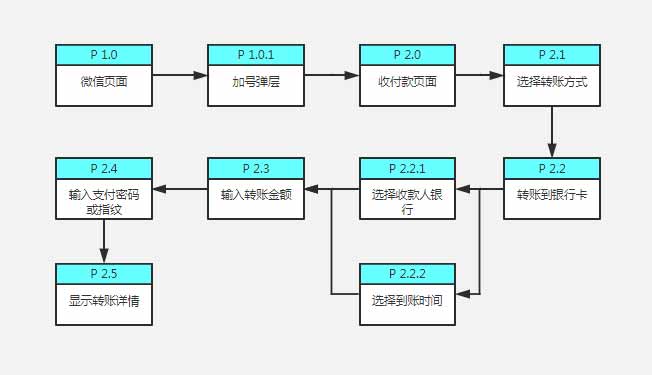
通过泳道图和流程图,把业务流程和各个功能的任务流程用图示的方式梳理清楚。其中任务流程图直观的告诉我们整个业务模型是怎样的、涉及到哪些主体,这些主体下面都有什么任务要完成;任务流程图展示了主干任务和分支任务,描述了一个任务的大致流程。 而页面流程图的对象是页面,页面是互联网产品设计最基本的单元,不管APP也好、H5也好、PC端也好,这些产品由一个个页面组成。页面流描述了用户完成一个任务需要经过哪些页面。也就是我在哪,经过什么操作,能去哪。页面流有三个要素:页面、行动点、连接线。下面拿微信支付的页面流程举例说明:

画页面流时一般只考虑用户的正常路径就行,如果需要指出异常流程,在正常流程附近画出异常流程就行。产品设计从需求分析到信息架构、再到业务流程——任务流程——页面流、再到最后的原型图(线框图)是一个从抽象到具象的过程,也是从概况到细分的过程。经过一步步的分析,逐步将想法变成实实在在的产品,这就是产品设计的魅力所在。而这其中流程设计起到举足轻重的作用,不可忽视。
以上是模板均出自简图白板模板库,欢迎大家在了解产品的三大类流程图的同事,掌握流图的绘制能力。